プログラミング初心者の子供に何を教えたらいいの?とお悩みの保護者のためのScratch(スクラッチ)の入門講座。
Scratchで猫の動かし方はわかったけど・・・次にどんなことをしたらいいの?という疑問にお答えするシリーズです。
プログラミングがすごくできる方に「子供の時に、プログラミングで何してたんですか?」と聞いたことがあります。
その方曰く「虹色のう◯こを書いて遊んでいた」そうです・・・・・。
何か絵を描くというのはとても楽しいことですし、出来上がったときの達成感も得られそうです。
今回は幾何学模様の原点に立ち返って絵を描きながら数学のことも学んでしまいましょう!
以前、様々な幾何学模様を描いた記事を書いていますのでそちらも参考にしてみてください。
<プログラミング初心者のためのScratch(スクラッチ)入門-ペン編(5)>
<プログラミング初心者のためのScratch(スクラッチ)入門-ペン編(6)>
<プログラミング初心者のためのScratch(スクラッチ)入門-ペン編(7)>
目次
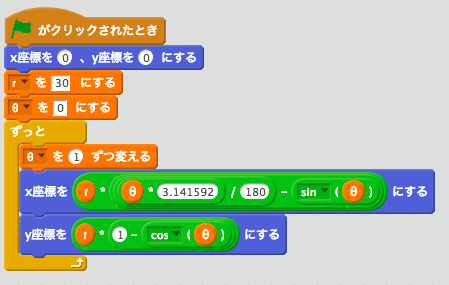
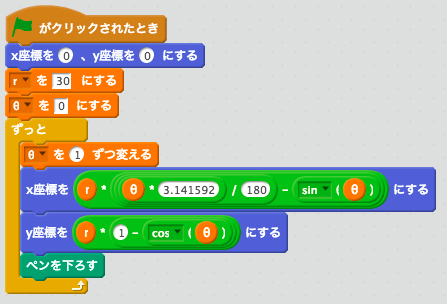
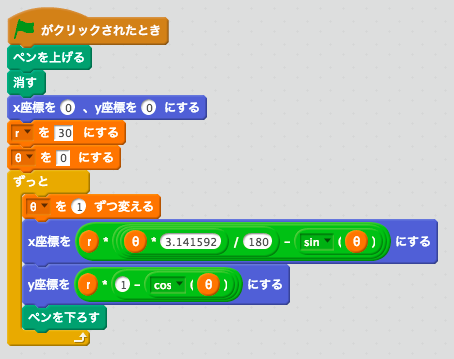
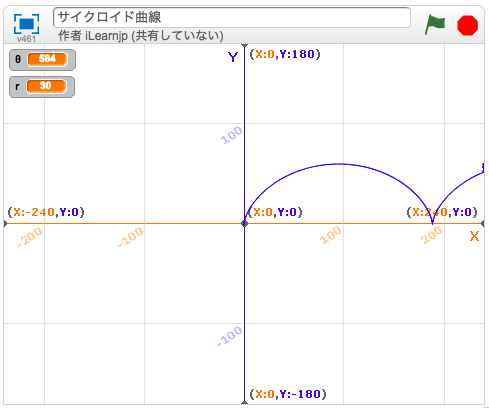
1. サイクロイドを描こう
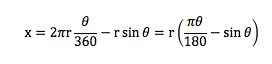
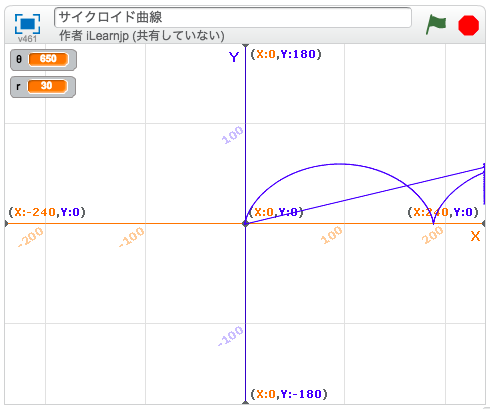
1-1. サイクロイドって何?
幾何学模様が作れる曲線について調べていると「サイクロイド」という言葉をよく目にします。では、サイクロイドとはいったいどんな曲線なのでしょうか?
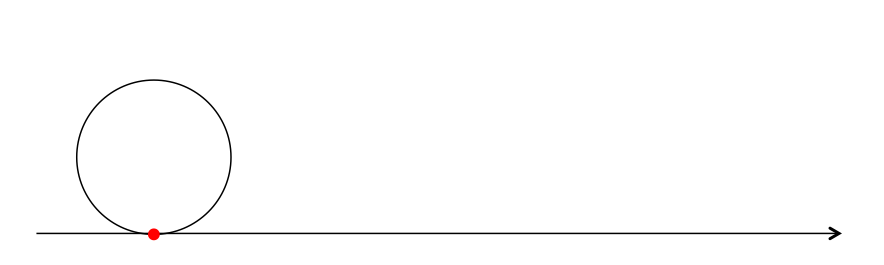
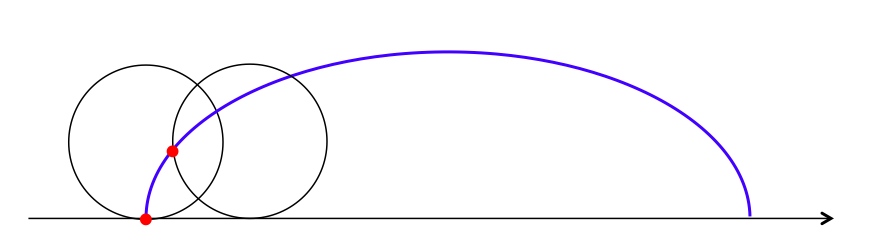
たとえば、下の図のように円と直線があります。この円が、直線の上を滑らずに転がっていきます。