プログラミング初心者の子供に何を教えたらいいの?とお悩みの保護者のためのScratch(スクラッチ)の入門講座。Scratchで猫の動かし方はわかったけど・・・
次にどんなことをしたらいいの?という疑問にお答えするシリーズです。
以前、様々な幾何学模様をご紹介いたしました。
<プログラミング初心者のためのScratch(スクラッチ)入門-ペン編(5)>
<プログラミング初心者のためのScratch(スクラッチ)入門-ペン編(6)>
<プログラミング初心者のためのScratch(スクラッチ)入門-ペン編(7)>
そこでよく出てきたのが「三角関数」です。
三角関数というと高校数学の領域で・・・小学生には難しそう?!と思われがちですが、基本の考え方はそれほど難しくありません。今回は三角関数をScratchを使って学んでみたいと思います。
1. 三角関数とは何か?
1-1. 三角関数って何?
三角関数とは、すごーくざっくり言うと「直角三角形の辺の長さの比」と角度の関係のことです。
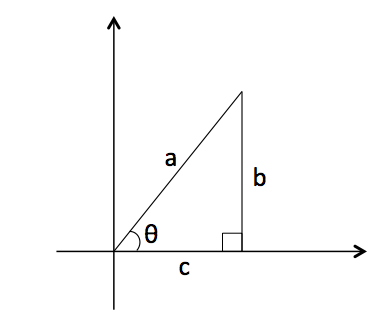
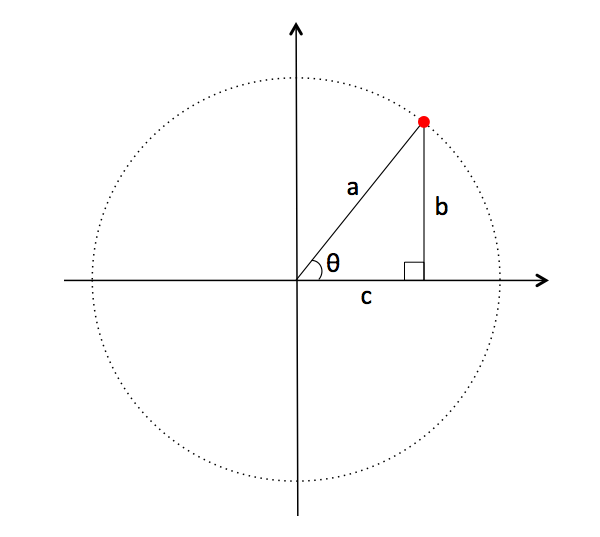
下の図のような辺の長さがa、b、cの直角三角形があるとき・・・

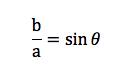
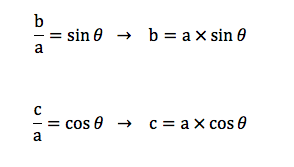
aとbの辺の長さとθの関係を、次のように表現すると決めました。

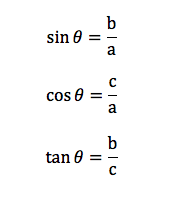
それ以外にもaとcの関係、bとcの関係もありますよね。それぞれの関係を全部まとめると次のようにただ「決めただけ」です。

1-2. 三角関数と円の関係
先ほどの上の図に、半径がaの円を足してみましょう。この時、円の上の赤い点の座標を考えてみましょう。赤い点の座標はx座標がc、y座標がbです。

赤い点の座標=(c, b)となります。先ほどのsin(サイン)とcos(コサイン)の式を変形すると、cとbは次のようになります。

したがって、赤い点の座標=(a×cosθ、a×sinθ)となります。
赤い点は半径aの円周上の点ですから、θを0°〜360°まで変えていくと円が書けそうです。では、本当にそうなるかScratchで試して見ましょう。
1-3. Scratchで円を描こう
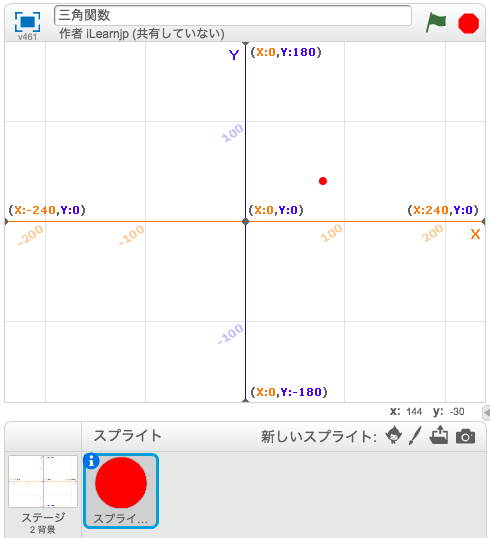
Scratchの新規プロジェクト作成画面を開き、背景とスプライトを下の図のように準備しました。スプライトは今回は赤い点の絵を自分で用意しました。

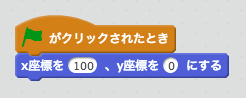
今回は半径が100の円(a=100)を描いてみたいと思います。赤い点のスタート地点はx座標が100、y座標が0になりますね。

変数θを作ります。
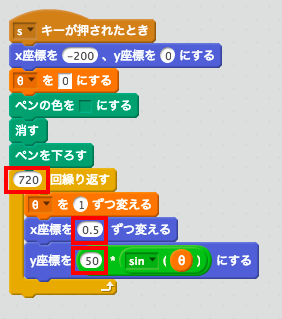
そして、変数θは0°から360°まで変化します(円の1周分)。今回は1°づつ変化するようにしてみましょう。プログラムは次のようになります。

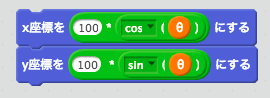
そして、赤い点の座標=(a×cosθ、a×sinθ)でした。今回a=100なので、x座標とy座標は次のようにになります。

これを先ほどの繰り返しの中に入れます。

はい。これで赤い点は半径100の円の円周上を動きますよ。
動きがよくわかるように、ペンで動いた軌跡を残すようにしておきましょう。ペンのブロックを追加します。

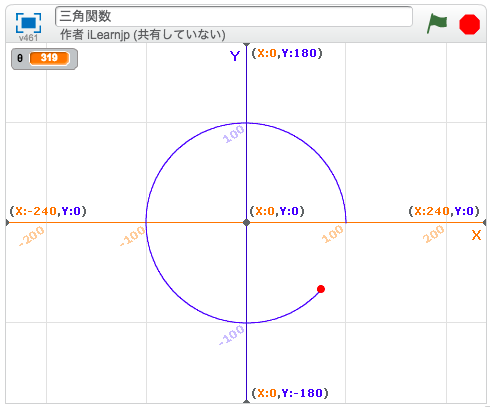
このプログラムを実行すると・・・次のようになりました!
▼プログラム実行中のイメージ(プログラムを最後まで実行すると円が完成します)

三角関数は、「三角」に関係する関数ですが、円を描くのにとても便利なんですね!
2. 三角関数を使った応用プログラム
2-1. サインカーブをマスターしよう
ゲームのプログラミングでは、敵キャラの動きはサインカーブなどの三角関数を使って表現することが一般的なようです。
そこで、サインカーブを使って敵キャラの動きを作ってみたいと思います。
といっても「サインカーブ」が分からないですよね。
サインカーブはy座標がsin(サイン)で、x座標が一定に変化していく曲線のことです。
プログラムを見ればわかりやすいと思います。

y座標は先ほどの円と同じですが、今度はx座標が1づつ=一定に変化するようになっています。
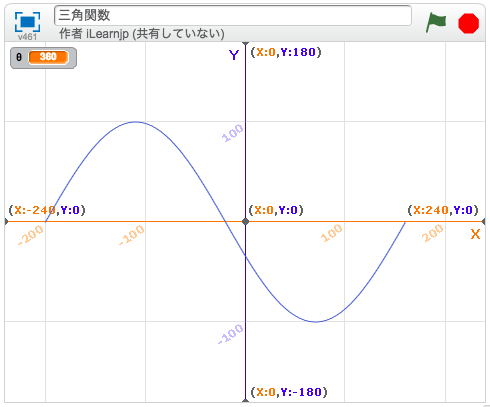
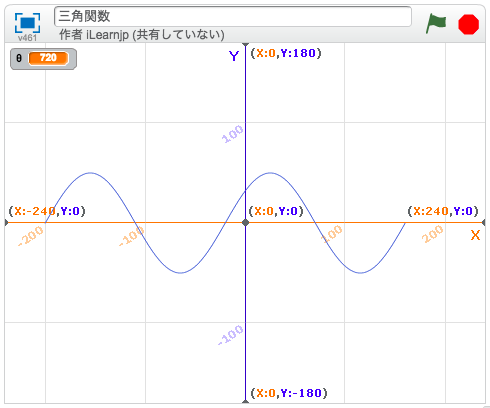
こちらのプログラムにペンで軌跡を描くプログラムを追加して実行してみると、次のような曲線が描けました。これがサインカーブです。

x座標の変化のさせ方と、y座標の大きさ(高さ)を変えると、曲線がいろいろ変わってきます。下図の赤枠の部分の数値を変更してみました。

すると・・・次のような曲線を描くことができました。

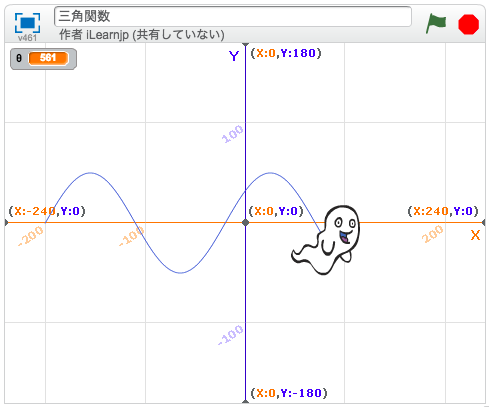
では、この曲線を描くスプライトに敵キャラっぽいコスチュームを追加してみましょう。すると、敵キャラ(おばけ)がゆらゆら動くようになりました。

ゲームで使用する際には、ペンのブロックは必要ありません。
2-2. 三角関数で弾を飛ばそう
シューティングゲームなどで、自機から弾を飛ばす、敵機から弾幕を飛ばすといったことにも三角関数は使うことができます。三角関数は使わなくても弾は飛ばせますが、今回は三角関数の学習ですので三角関数を使った弾の飛ばし方を考えてみましょう。
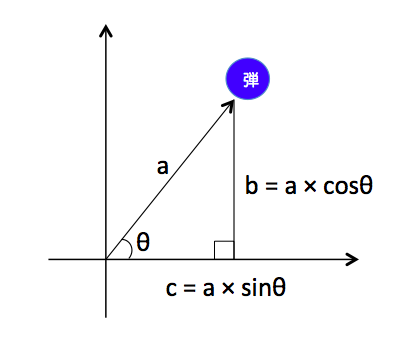
最初の三角の図に「弾」を書き加えてみました。
弾が角度θの方向に発射されるとき、弾の座標は弾の座標=(a×cosθ、a×sinθ)となります。

円を描くときはθが変化しましたが、今回はθは変化せずずっと同じままです。
弾は遠くに飛んでいくので、今回はaがどんどん変化します。aは弾のスピードに相当します。
角度θで発射された弾が遠くに飛んでいくプログラムは以下のような感じになります。
上のプログラムを使って、敵キャラ(魔女)がいろいろな方向へ弾を発射する作品を作ってみました。弾のスプライトを1秒おきにクローンさせています。クローンした後に発射された方向へと弾は進んでいきます。
▼弾をいろいろな方向へ発射するプログラム
またスピードは、スライダーで変えられるようにしました。弾のスピードを早くしたり遅くしたりすることができます。
作品はこちらです。
3. まとめ
今回は、三角関数の基本について解説しました。きちんと理解できなくても大丈夫です。
どんな時に、どんな風に使えるのかを知っておけば大丈夫ですよ。
・三角関数を使うと、円が描ける
・敵キャラの動きにも使える
・弾を飛ばすのにも使える
ということを押さえておいてくださいね。
ゲームづくりに知っておくと便利な三角関数。高校の授業で「あ、これ知ってる!」となると数学も楽しくなると思います。ぜひチャレンジしてみてくださいね。