プログラミング初心者の子供に何を教えたらいいの?とお悩みの保護者のためのScratch(スクラッチ)の入門講座。Scratchで猫の動かし方はわかったけど・・・次にどんなことをしたらいいの?という疑問にお答えするシリーズです。
今回は「画像の効果」の実践編をお届けします。
対象は小学校高学年のお子さん向けになっています。小学校低学年のお子さんは、保護者がまず作り、お子さんがプログラムを改造するという方法がおすすめです。
目次
1. Scratchの画像の効果を使ってプログラミングしよう
前回ご紹介したScratchの「画像の効果」の使い方、マスターできましたか?
今回は画像の効果を使ってプログラムを2種類作ってみたいと思います。
1-1. Scratchの画像の効果でダンスさせるプログラム
「渦巻き」や「魚眼レンズ」を使って、スプライト(絵)をダンスさせてみましょう。

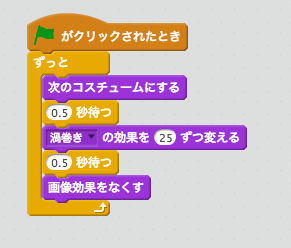
Scratchのプログラムはこのような感じで作ります。(一例です。どんなプログラムでもOKです。)

[ポイント]
・「ずっと」を使うと簡単に繰り返しができます。
・「○秒待つ」ブロックを使うと、絵の変化が見やすくなります。
・「画像効果をなくす」ブロックを使うと絵が元に戻ります。
・「ずっと」を使うと簡単に繰り返しができます。
・「○秒待つ」ブロックを使うと、絵の変化が見やすくなります。
・「画像効果をなくす」ブロックを使うと絵が元に戻ります。
▼サンプルプログラムはこちら
https://scratch.mit.edu/projects/207941114/
やってみよう
・他の画像の効果を使ってみよう。
・「0.5秒待つ」ブロックを取ってみよう。
・音を追加してみよう。
・他のキャラクター(スプライト)を追加してダンスさせてみよう。
・「0.5秒待つ」ブロックを取ってみよう。
・音を追加してみよう。
・他のキャラクター(スプライト)を追加してダンスさせてみよう。
1-2. Scratchの画像の効果を比較するプログラム
Scratchの画像の効果を25づつ変えて猫を並べてみました。

Scratchのプログラムはこのような感じで作ります。(一例です。どんなプログラムでもOKです。)
[ポイント]
・「自分自身のクローンを作る」を使うと絵がコピーされます。
・変数を使っています。
・「自分自身のクローンを作る」を使うと絵がコピーされます。
・変数を使っています。
▼サンプルプログラムはこちら
https://scratch.mit.edu/projects/207940194/
やってみよう
・色の効果を50ずつに変えてみよう。
・画像の効果を「魚眼レンズ」にしてみよう。
・「魚眼レンズ」の効果を-10づつに変えてみよう。
・画像の効果を「魚眼レンズ」にしてみよう。
・「魚眼レンズ」の効果を-10づつに変えてみよう。
2.まとめ
画像の効果を使うと、アニメーションがちょっと面白くなったり、アートっぽい作品が作れたりとプログラミングがちょっと楽しくなりますよ。他の機能と組み合わせて楽しい作品を作ってみてくださいね。














