プログラミング初心者の子供に何を教えたらいいの?とお悩みの保護者のためのScratch(スクラッチ)の入門講座。Scratchで猫の動かし方はわかったけど・・・次にどんなことをしたらいいの?という疑問にお答えするシリーズです。
今回は「ペン」で多角形を描き、多角形を重ねて作るアート作品に挑戦です。
対象は小学校高学年のお子さん向けになっています。小学校低学年のお子さんは、保護者がまず作り、お子さんがプログラムを改造するという方法がおすすめです。
1. Scratchで多角形アートを作ろう
前回の記事では多角形をえがくプログラムを作りました。今回は多角形をたくさん増やして作るアート作品を作って見たいと思います。
1-1. Scratchで多角形を回転させながら描く
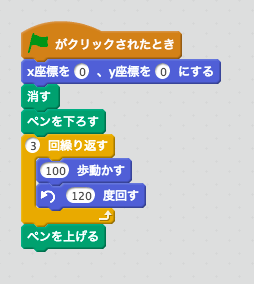
前回ご紹介したように、絵のないスプライトを作り正三角形を描くプログラムを作ります。

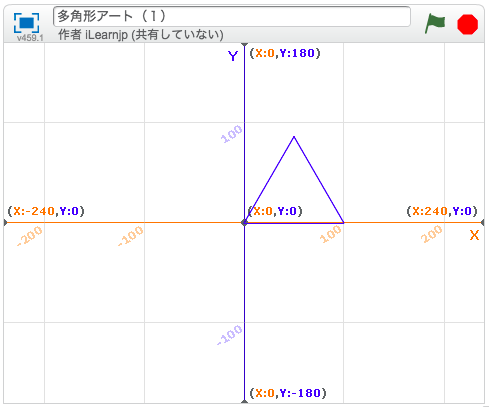
正三角形が描けました。

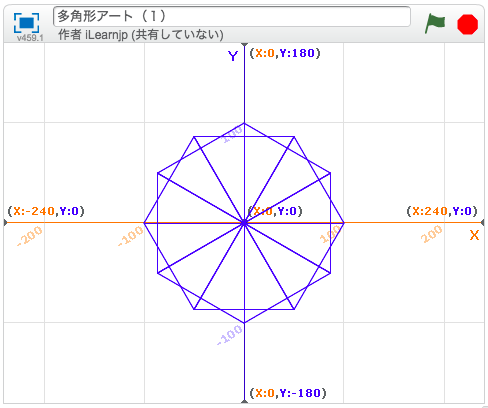
今度は、すこし角度を変えながら正三角形を繰り返し描いていきます。下のプログラムの赤枠のところが正三角形のプログラムでした。正三角形を描き終わったあと、角度を30度回して、それを12回繰り返します。
すると、こんな模様ができました。

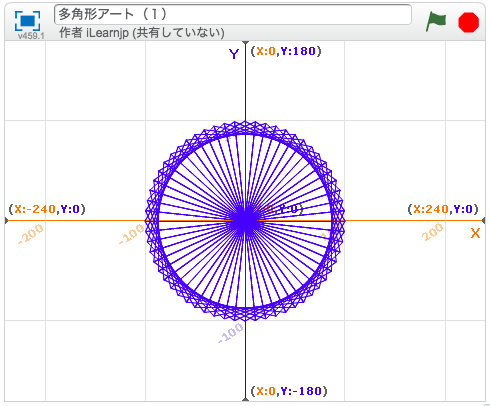
もう回転する角度を小さくして、繰り返す回数を増やしてみましょう。6度回して60回繰り返すようにします。

綺麗な模様ができましたね。

1-2. 多角形の色を変えてみる
アートっぽくするために、色が変わるようにしてみます。
下の図のように「ペンの色を10ずつ変える」というブロックを追加してみました。

色が少しづつ変わって、綺麗な色の模様ができました!
この作品のURLはこちら
https://scratch.mit.edu/projects/217516843/
1-3. 模様をだんだん大きくする
さて、ここまでは1辺が100歩の正三角形を回転させて模様を描きました。
今度は、この模様の大きさを変えて重ねて描いていきます。
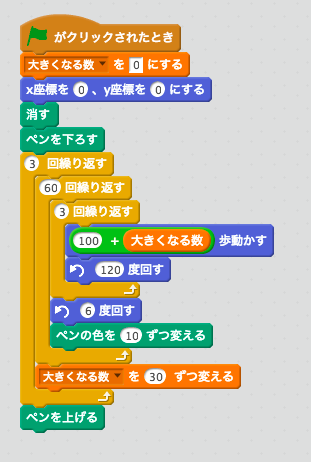
最初に「大きくなる数」という変数を作ります。これは、最初の図形からどれだけ大きくするか?という数を指定するものです。そして、次のようなプログラムを作ります。

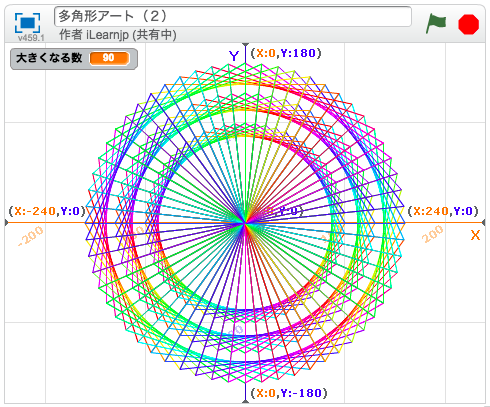
先ほどの繰り返しの外側に「大きくなる数」を30づつ変えて3回くりかえします。これを実行すると・・・

このようになります。
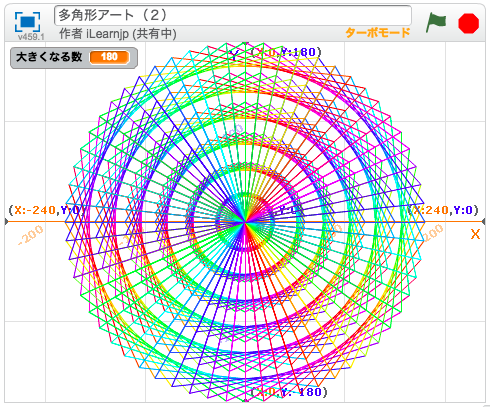
模様の中心がちょっと寂しいので、最初の模様の大きさを小さくしてみましょう。

最初は30歩の大きさの正三角形を描いて、そこから6重にしていきます。実行すると次のようになりました。

1-4. ペンの太さや色を調整する
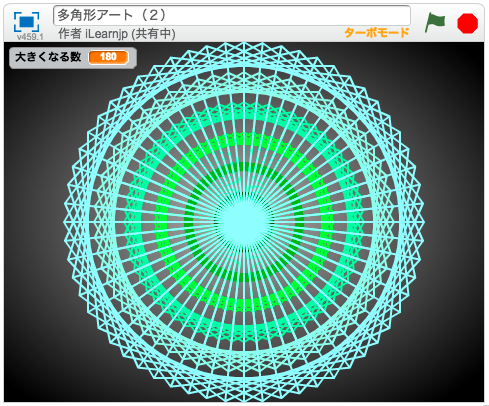
ペンの太さや色などを調整するプログラムを追加します。色や濃さを変えるプログラムの場所を変えてみました。

背景も、模様を引き立たせるような暗めのものに変更して実行すると・・・

同色系のグラデーションの模様になりましたね。
このプログラムのURLはこちらです。今回は正三角形を回転させましたが、正方形や正六角形など基本となる形を変えたり、色の変わり方、ペンの太さなどを変えてオリジナルの模様づくりに挑戦してみてくださいね!
このプログラムのURLはこちらです。
https://scratch.mit.edu/projects/217522583/
2. Scratchで三角関数アートを作ろう
ここまでは直線で多角形を書いて、それを繰り返しえがくことで模様をつくりました。今度は、「曲線」に挑戦です。曲線を描くために今回は三角関数を使ってみましょう。
2-1. 三角関数は難しくない
三角関数と聞くと「難しそう!」「もう覚えてない!」という人もいるかもしれませんね。でも、ペンで線を引くだけなら三角関数は難しくありません。
まず、三角関数を使うためにはつぎのブロックを使用します。

このどこが三角関数?と思われるかもしれませんね。「平方根」と書かれた部分の▼を押すと三角関数(sin, cos, tan)を使うことができますよ。

まず最初はsin(サイン)をつかってサインカーブと呼ばれる曲線を描いてみましょう。最初に、「シータ」という変数を作っておいてくださいね。

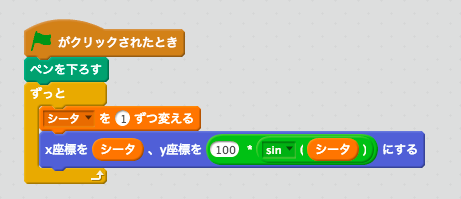
y=100sinθ という式で表される曲線を描く、サインカーブのプログラムの「基本」部分はこれだけです。
上のプログラムだけだと、連続して実行した時に前の線が消えなかったり、と見た目が綺麗でないので少し調整を加えます。
複雑になったように見えるかもしれませんが、実際には、見た目を綺麗にする部分を付け加えただけです。
上のプログラムで作ったサインカーブがこちらです。画面の端から端まで動きます。
2-2. サインカーブをずらして模様を描く
多角形では、最初の図形を回して重ねていきましたね。サインカーブもずらして重ねていくと綺麗な模様になりそうです。そこで、「ずらす数」という変数を追加して、次のようにプログラムを修正しました。
このプログラムの実行結果がこちらです。
サインカーブがちょっとづつ横にずれて、綺麗な曲線模様が描けました。
なお、このプログラムは実行が終わるまでに時間がかかります。そのような場合は、ターボモードで実行しましょう。ターボモードなら早くプログラムが終わります。
2-3. 色を変えてみる
では、今度は曲線の色がだんだん変わるようにしてみましょう。「ペンの色を3づつ変える」というブロックを追加してみます。
曲線の色が徐々に変わって、虹のような模様ができましたね。
背景を黒色に変えて、線を目立たせてみました。
今回の作品のプログラムはこちらです。
https://scratch.mit.edu/projects/218268481/
3. Scratchのペン アート編のまとめ
今回はペンを使って図形を描き、その図形を変化させて重ねて簡単なアート作品みたいな模様を作ってみました。また三角関数にもチャレンジしました。
次のような手順でオリジナルアートを作ってみましょう。
(1)基本となる図形をペンで描く
(2)横方向にずらす、回転させるなどして基本の図形をずらして、線を重ねる
(3)色を変えてみる
(4)背景を変えて、線を目立たせる
















