こんにちは。
今日もVisucuit(ビスケット)入門の記事を書いていきます。
▼前回までの記事はこちら
Visucuit(ビスケット)講座 入門編(1)
Visucuit(ビスケット)講座 入門編(2)-アイコン解説 ランド
Visucuit(ビスケット)講座 入門編(3)-アイコン解説 タッチ
Visucuit(ビスケット)講座 入門編(4)-アイコン解説 絵が増える
今回は、「回転」です。回転という1つの動きが加わるだけで、一気に複雑な動きをするから不思議です。
※回転に関しては、今後バージョンアップが予定されています。今後、操作方法などが変わる可能性がありますのでご了承ください。
(本記事は2019年2月27日時点のものです。)
※2019/4/5 追記:回転バージョンアップの情報を以下記事に追加しました。
https://i-learn.jp/article/4223
1. 回転の基本
回転のやり方を解説します。
1-1. ステージに置いた絵を回転させる
ステージに置いた絵を回転させる方法です。
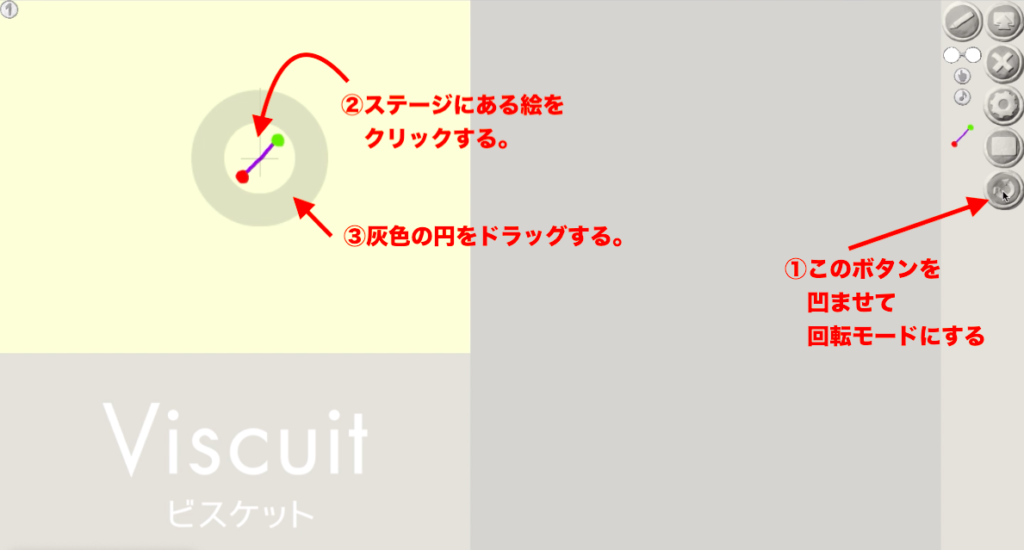
ステージに絵を置いたら、回転ボタンを凹ませます。そうすると、回転モードになります。
ステージ上の絵をクリックすると、絵の周りに回転のゲージが表示されますので、灰色の部分をぐりぐりすると絵の向きを変えられます。

絵の向きが変わります。
1-2. メガネの中の絵を回転させる
次は、メガネの中の絵を回転させる方法です。
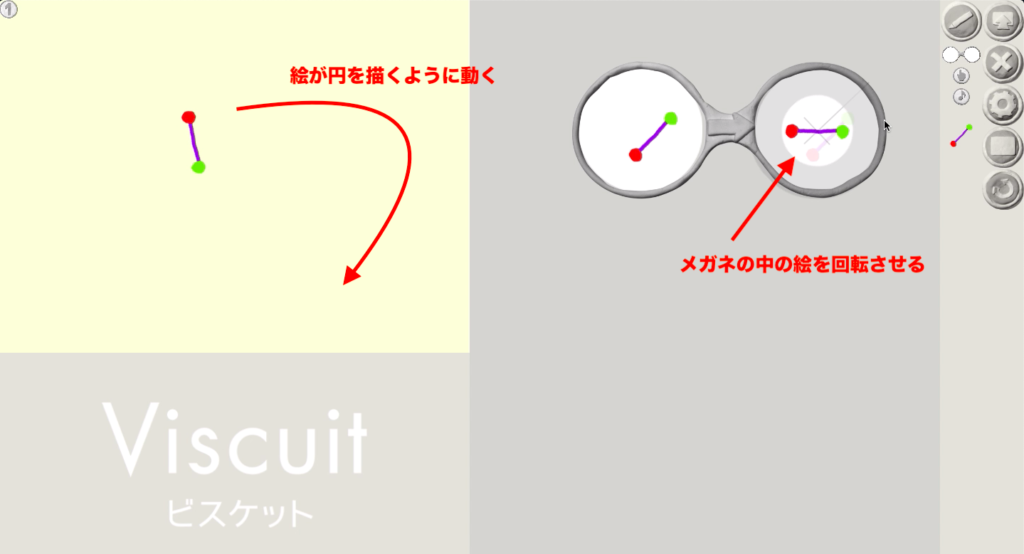
基本的には、ステージの絵を回転させるのと同じで、メガネの右側の絵を回転させるだけです。

そうすると、今度は絵の動きが変わります。
いままで直線的に動いていた絵が、円を描くような動きになります!
2. 回転の応用
ではここから回転の応用です。前回の「増える」と組み合わせてみます。
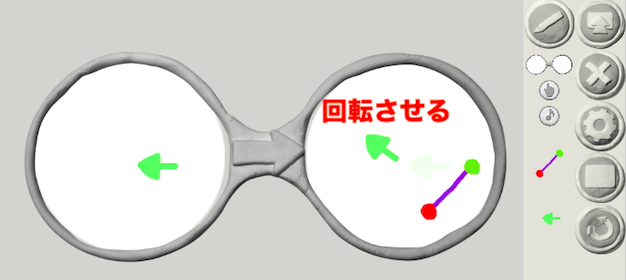
緑の矢印の絵を描いて、この緑の矢印が回転するようにします。また、メガネの右側に先ほどの棒の絵をいれて、「緑の矢印が動くと、棒が出てくる」というメガネを作ります。

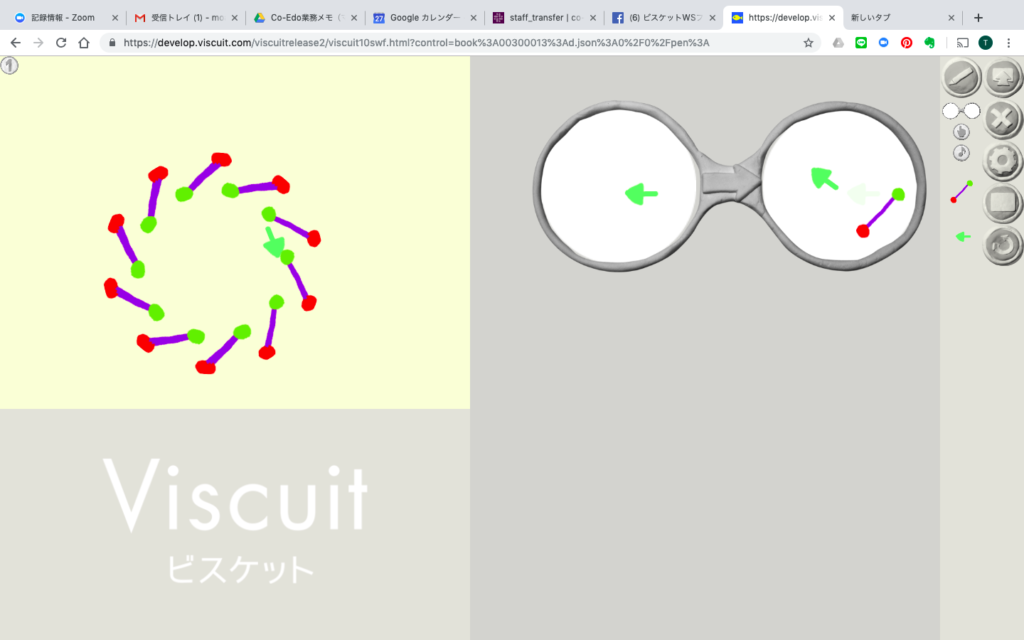
さて、どうなるでしょうか・・・?

棒がぐるりと縁を描いて、美しい模様が出来上がりました!
棒の模様次第ではいろいろな作品が作れますよ。
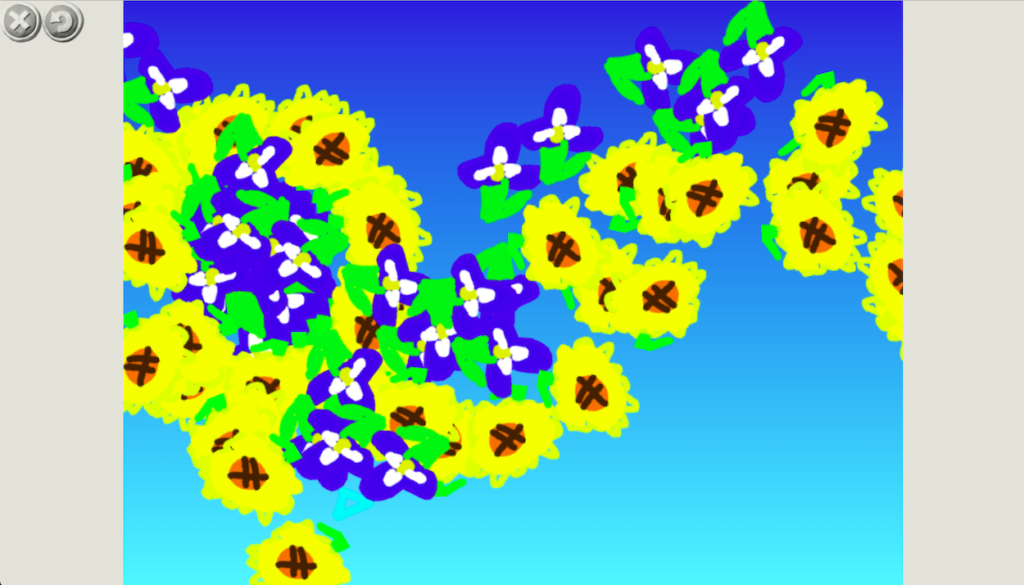
これは、小学二年生の作品。お花の模様が出てきます。すごく素敵!

3. 回転 まとめ
では今回のまとめです。
・ステージに置いた絵を回転させることもできます:動きは直線的です。
・メガネの中の絵を回転させると、絵が円を描くような動きになります。
・「増える」と組み合わせると、アート作品ぽく!
回転も、回転させる角度やメガネの中の位置の調整などで動きがいろいろ変わりますので、そちらも確かめてみてくださいね。











